8.自定义图标和导航栏
2024年10月9日小于 1 分钟约 260 字...
8.自定义图标和导航栏
这个篇章会讲解如何自定义自己的图标
这里我们会用到一个网站:
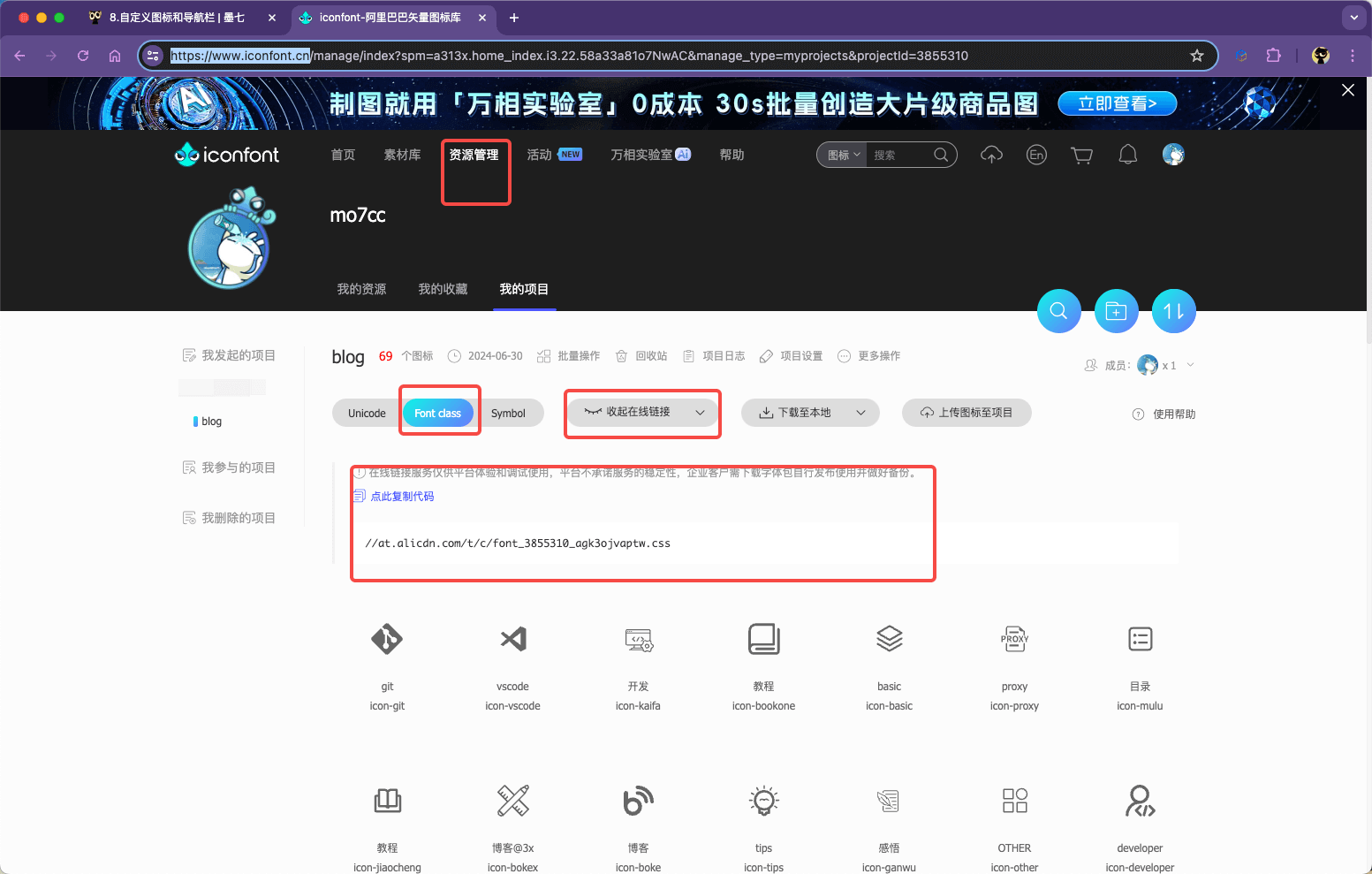
https://www.iconfont.cn/
如下图所示:

你可以挑选自己喜欢的图标并命名加入到你的项目中去,然后你可以获得 例如:icon-giticon-vscodeicon-basic
这样的图标名称 ,和一个 css 文件网络地址。
使用方式
src/.vuepress/theme.ts文件中填入这个地址
import { hopeTheme } from 'vuepress-theme-hope';
export default hopeTheme({
// ...
iconAssets: '//at.alicdn.com/t/c/font_3855310_agk3ojvaptw.css',
// ...
});然后就可以在项目中使用它们了:![]()
但是记住,没有前面的 icon- 部分,只有名字部分。
导航栏
这部分我觉得可以不用多讲,官方文档写的很清楚了。
https://theme-hope.vuejs.press/zh/guide/layout/navbar.html
https://theme-hope.vuejs.press/zh/guide/layout/sidebar.html
这里是我的导航栏源码:
src/.vuepress/navbar/zh.ts
文件内容
import { navbar } from 'vuepress-theme-hope';
export const zhNavbar = navbar([
{
text: '总览',
icon: 'sort',
children: ['/posts/catalog.html', '/developer/', '/tutorial/', '/leetcode/', '/tips/', '/tools/'],
},
{
text: '分类',
icon: 'jiansuo',
children: [
{ text: '全部', icon: 'list', link: '/article/' },
{ text: '分类', icon: 'category', link: '/category/' },
{ text: '标签', icon: 'tag', link: '/tag/' },
{ text: '时间轴', icon: 'time', link: '/timeline/' },
],
},
{
text: '收藏',
icon: 'start',
link: '/favorite',
children: ['favorite/essays/', '/favorite/links/', '/favorite/movies/', '/favorite/music/', '/favorite/photos/'],
},
'/about/',
]);src/.vuepress/sidebar/zh.ts
文件内容
import { sidebar } from 'vuepress-theme-hope';
const back_posts = {
text: '返回总目录',
icon: 'sort',
link: '/posts/',
};
const back_developer = {
text: '返回Developer',
icon: 'developer',
link: '/developer/',
};
const back_tutorial = {
text: '返回教程',
icon: 'bookone',
link: '/tutorial/',
};
const back_tools = {
text: '返回工具',
icon: 'gongju',
link: '/tools/',
};
export const zhSidebar = sidebar({
// 关于
'/about/': [
back_posts,
{
text: '关于',
icon: 'info',
link: '/about/',
children: 'structure',
},
],
// 工具
'/tools/': [
back_posts,
{
text: '工具',
icon: 'gongju',
link: '/tools/',
children: 'structure',
},
],
'/tools/git/': [
back_tools,
{
text: 'Git',
icon: 'git',
link: '/tools/git/',
children: 'structure',
},
],
'/tools/vscode/': [
back_tools,
{
text: 'Visual Studio Code',
icon: 'vscode',
link: '/tools/vscode/',
children: 'structure',
},
],
// 小技巧
'/tips/': [
back_posts,
{
text: '技巧',
icon: 'tips',
link: '/tips/',
children: 'structure',
},
],
// 开发者
'/developer/': [
back_posts,
{
text: '开发者',
icon: 'developer',
link: '/developer/',
children: 'structure',
},
],
'/developer/basic/': [
back_developer,
{
text: '基础',
icon: 'basic',
link: '/developer/basic/',
children: 'structure',
},
],
'/developer/linux/': [
back_developer,
{
text: 'Linux',
icon: 'linux',
link: '/developer/linux/',
children: 'structure',
},
],
'/developer/front_end_web/': [
back_developer,
{
text: 'Web前端',
icon: 'HTML',
link: '/developer/front_end_web/',
children: 'structure',
},
],
'/developer/golang/': [
back_developer,
{
text: 'Go',
icon: 'goicon',
link: '/developer/golang/',
children: 'structure',
},
],
// leetcode
'/leetcode/': [
back_developer,
{
text: 'LeetCode',
icon: 'leetcode',
link: '/leetcode/',
children: 'structure',
},
],
// 教程
'/tutorial/': [
back_posts,
{
text: '教程',
icon: 'bookone',
link: '/tutorial/',
children: 'structure',
},
],
'/tutorial/vuepress-hope/': [
back_tutorial,
{
text: '本博客搭建指南',
icon: 'boke',
link: '/tutorial/vuepress-hope/',
children: 'structure',
},
],
// 收藏
'/favorite/': [
back_posts,
{
text: '随笔',
icon: 'ganwu',
children: 'structure',
prefix: 'essays/',
link: '/favorite/essays/',
},
{
text: '影视',
icon: 'movie',
link: '/favorite/movies/',
prefix: 'movies/',
children: 'structure',
},
{
text: '音乐',
icon: 'music',
children: 'structure',
prefix: 'music/',
link: '/favorite/music/',
},
{
text: '相册',
icon: 'xiangce',
children: 'structure',
prefix: 'photos/',
link: '/favorite/photos/',
},
{
text: '链接',
icon: 'link',
children: 'structure',
prefix: 'links/',
link: '/favorite/links/',
},
],
// 整体路由划分
'/': [
'',
{
text: '博文',
icon: 'note',
prefix: 'posts/',
link: '/posts/',
children: 'structure',
},
{
text: '收藏',
icon: 'favoritea',
prefix: 'favorite/',
link: '/favorite/',
children: 'structure',
},
{
text: '开发者',
icon: 'developer',
prefix: 'developer/',
link: '/developer/',
children: 'structure',
},
{
text: '教程',
icon: 'bookone',
prefix: 'tutorial/',
link: '/tutorial/',
children: 'structure',
},
{
text: '工具',
icon: 'gongju',
prefix: 'tools/',
link: '/tools/',
children: 'structure',
},
{
text: '技巧分享',
icon: 'tips',
prefix: 'tips/',
link: '/tips/',
children: 'structure',
},
{
text: 'LeetCode',
icon: 'leetcode',
prefix: 'leetcode/',
link: '/leetcode/',
children: 'structure',
},
{
text: '关于',
icon: 'info',
prefix: 'about/',
link: '/about/',
children: 'structure',
},
],
});你认为这篇文章怎么样?
 0
0 0
0 0
0 0
0 0
0 0
0






