1.安装与基本设置
2024年10月9日大约 1 分钟约 325 字...
1.安装与基本设置
安装流程
可以参考这篇文章:
Visual Studio Code 入门教程
基本设置
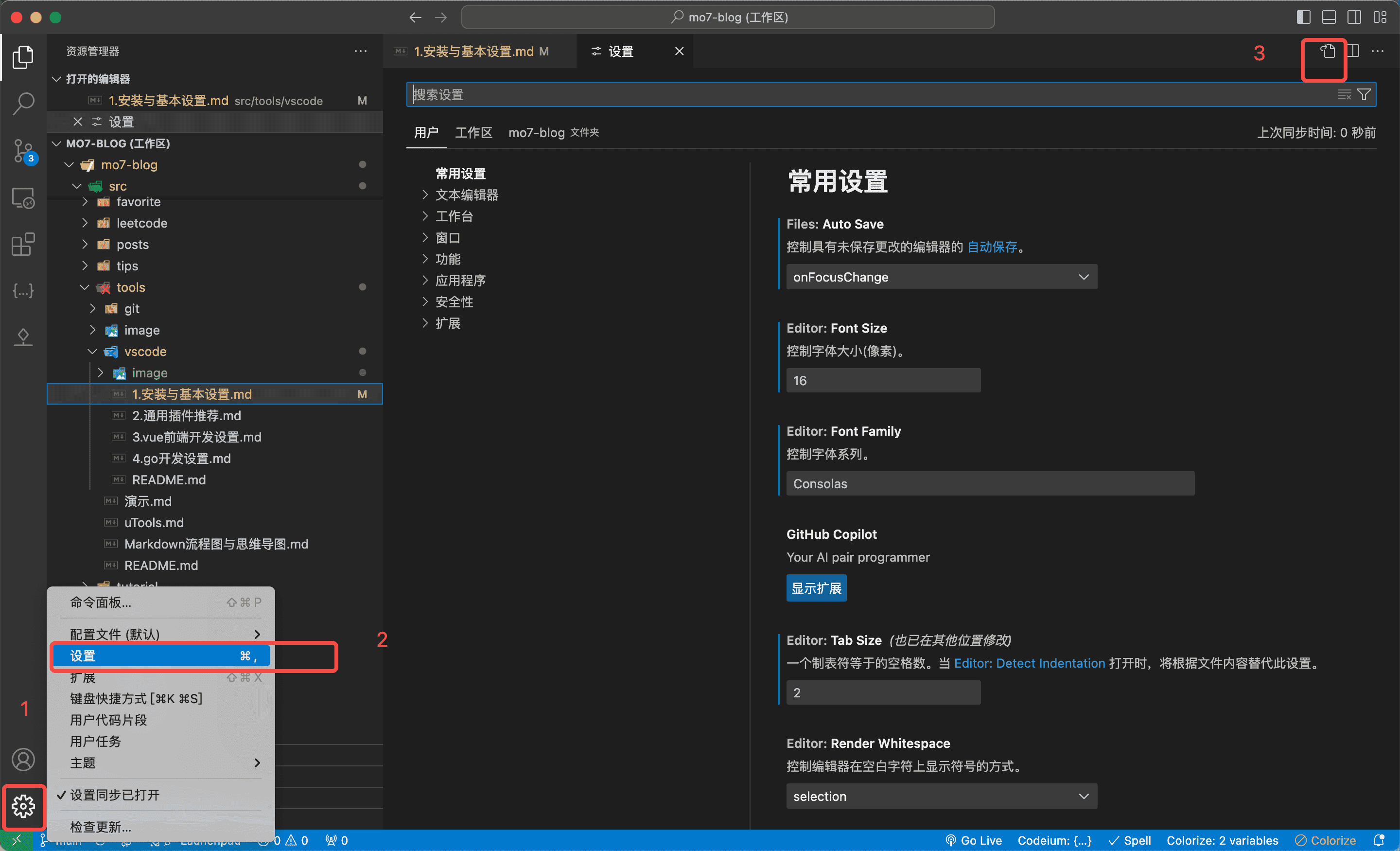
初次使用建议点开左下角设置浏览一下设置项都有哪些。
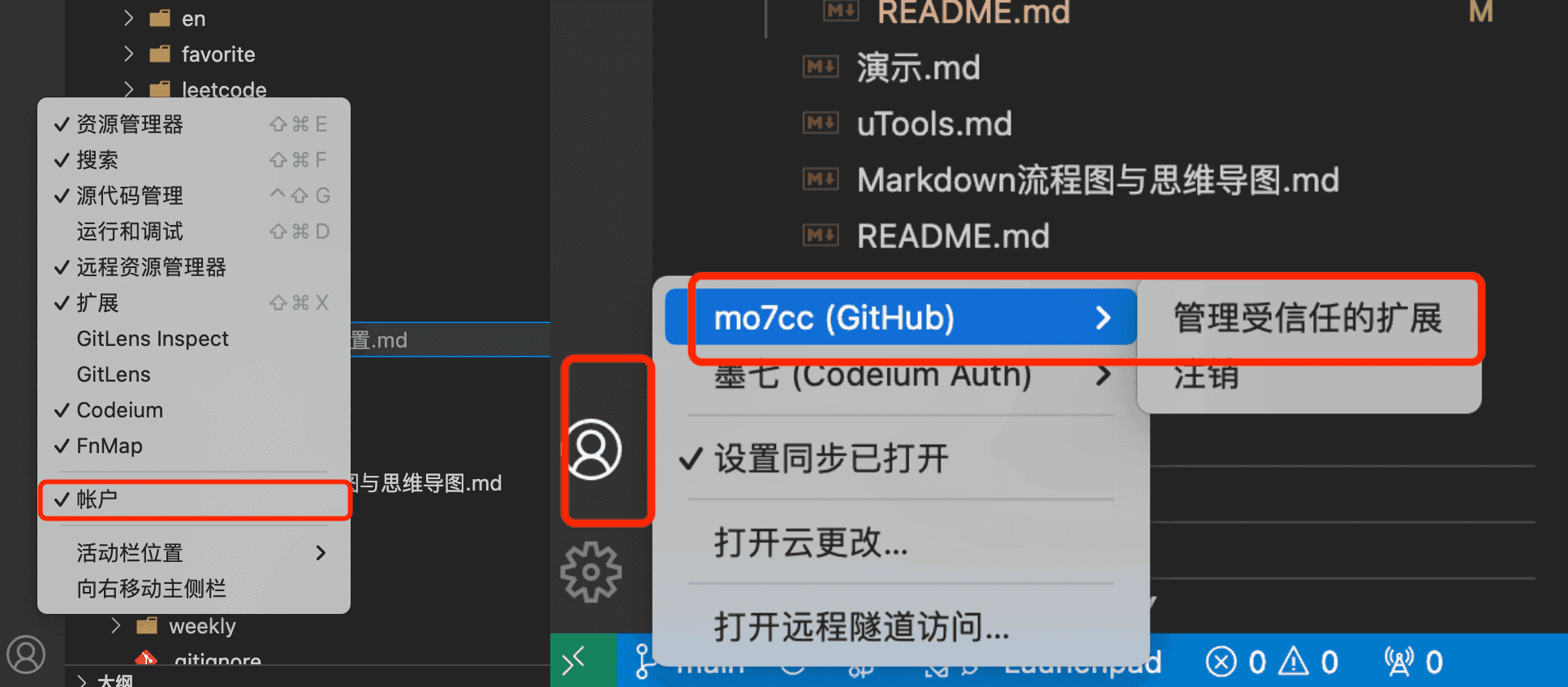
右键侧边栏可以控制显示哪些选项。勾选账户。
然后登录你的 Github 或者 Microsoft 账户,这样就可以在多台设备中同步你的设置以及插件了。

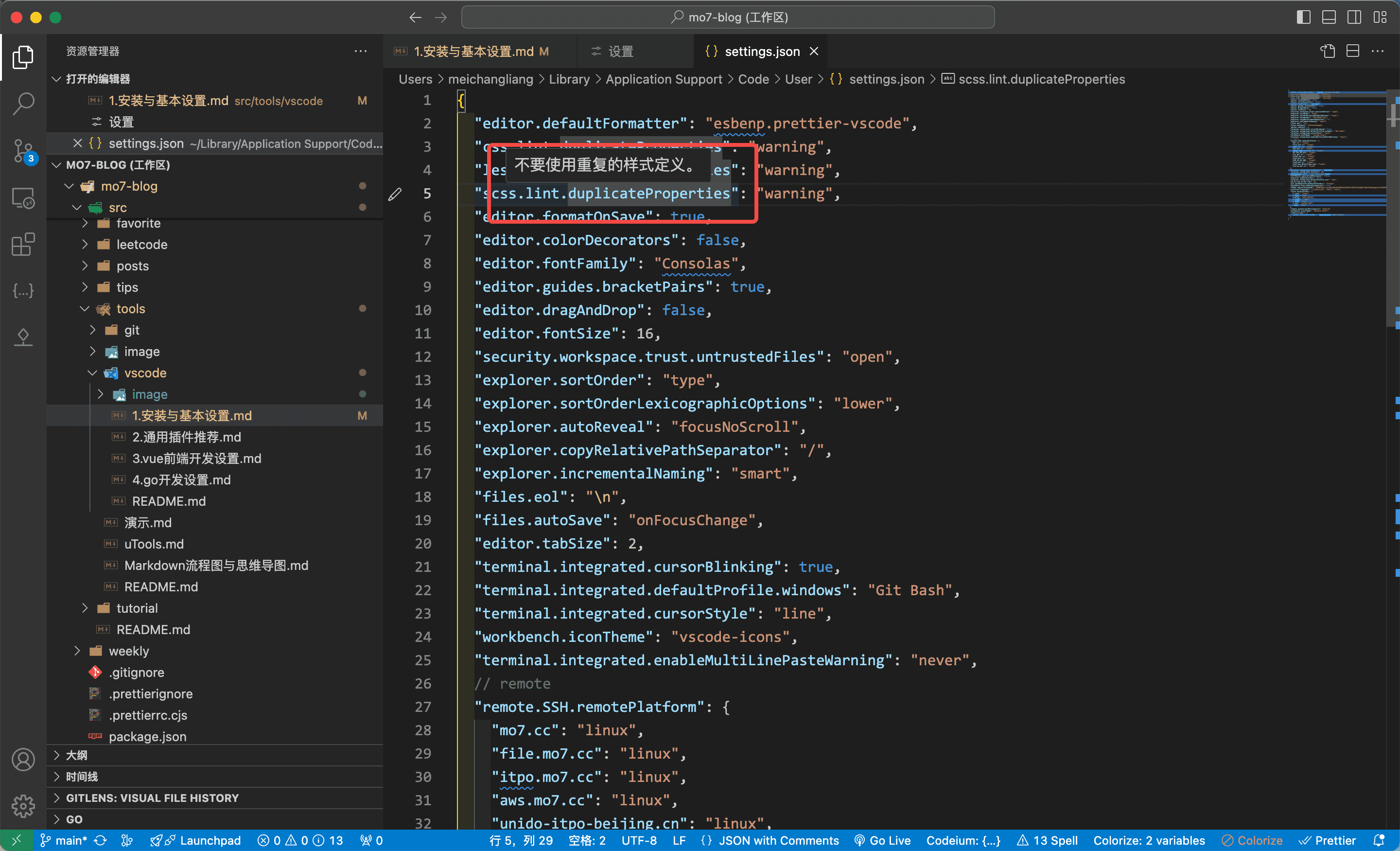
一些基本的设置项


下面是我个人的一些设置项
{
"css.lint.duplicateProperties": "warning",
"less.lint.duplicateProperties": "warning",
"scss.lint.duplicateProperties": "warning",
"editor.defaultFormatter": "esbenp.prettier-vscode",
"editor.formatOnSave": true,
"editor.colorDecorators": false,
"editor.fontFamily": "Consolas",
"editor.guides.bracketPairs": true,
"editor.dragAndDrop": false,
"editor.fontSize": 16,
"editor.tabSize": 2,
"security.workspace.trust.untrustedFiles": "open",
"explorer.sortOrder": "type",
"explorer.sortOrderLexicographicOptions": "lower",
"explorer.autoReveal": "focusNoScroll",
"explorer.copyRelativePathSeparator": "/",
"explorer.incrementalNaming": "smart",
"explorer.compactFolders": false,
"files.eol": "\n",
"files.autoSave": "onFocusChange",
"files.associations": {
"*.json": "jsonc",
"*.nvue": "vue",
"config": "ssh_config",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
".wxml": "html"
},
"terminal.integrated.cursorBlinking": true,
"terminal.integrated.defaultProfile.windows": "Git Bash",
"terminal.integrated.cursorStyle": "line",
"terminal.integrated.enableMultiLinePasteWarning": "never",
"terminal.integrated.fontFamily": "Consolas",
"terminal.integrated.fontSize": 14,
"terminal.integrated.defaultProfile.osx": "zsh",
"workbench.iconTheme": "vscode-icons",
"workbench.tree.enableStickyScroll": true,
"workbench.colorTheme": "Default Dark+",
"remote.SSH.remotePlatform": {
"mo7.cc": "linux",
"file.mo7.cc": "linux",
"itpo.mo7.cc": "linux",
"aws.mo7.cc": "linux",
"unido-itpo-beijing.cn": "linux",
"43.154.90.213": "linux",
"tcy.mo7.cc": "linux",
"tcy16.mo7.cc": "linux",
"tcy4.mo7.cc": "linux",
"120.92.85.180": "linux",
"tcy8.mo7.cc": "linux",
"test-www.OtterTrade.com": "linux",
"xxn-ai.mo7.cc": "linux"
},
"remote.autoForwardPortsSource": "hybrid",
"shellformat.path": "/usr/local/bin/shfmt",
"diffEditor.ignoreTrimWhitespace": false,
"px-to-rem.px-per-rem": 16,
"git.openRepositoryInParentFolders": "always",
"colorize.languages": ["javascript", "html", "vue"],
"[shellscript]": {
"editor.defaultFormatter": "foxundermoon.shell-format"
}
}你认为这篇文章怎么样?
 0
0 0
0 0
0 0
0 0
0 0
0






